How to find broken or invalid images on a webpage
using WebDriver? Part 1
There are several ways to accomplish this. Let's discuss
one of the easiest available ways. I will keep update the other solutions regard to the
same in my next posts..
Solution
Statement:
To check if an image is broken, you can simply
check if the naturalWidth of
the element is 0. You would loop through the images on
the page and do this check for each. As for doing this across an entire site,
you would have to build a crawler or ideally find an existing one and that's
out of scope for a question on SO.
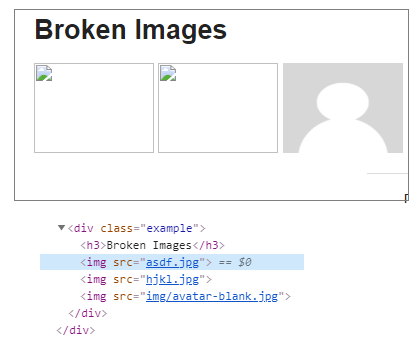
Consider the below scenario. This page having 3 image out of which 2 are broken.
Lets write the code to find all broken images for above scenario.
package pack1;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
public class BrokenImages {
public static void main(String[] args) {
WebDriverManager.chromiumdriver().setup();
WebDriver driver = new ChromeDriver();
driver.navigate().to("https://the-internet.herokuapp.com/broken_images");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
for (WebElement image : driver.findElements(By.cssSelector("img")))
{
isImageBroken(image);
}
}
public static void isImageBroken(WebElement image)
{
if (image.getAttribute("naturalWidth").equals("0"))
{
System.out.println(image.getAttribute("outerHTML") + " is broken.");
}
}
}
Output:
<img
src="asdf.jpg"> is broken.
<img
src="hjkl.jpg"> is broken.

No comments:
Post a Comment